这两天正好在做一些android方面的研究,于是乎写了一个组件,在此与大家分享交流。先上图一张,看效果:

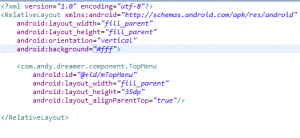
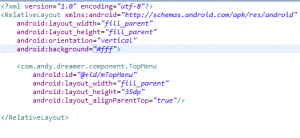
如图,在主窗体的顶部有个导航菜单,点击右边的选项卡会弹出查询窗口,默认查询条件为1个。只需要在layout的配置文件(top_menu_act.xml)中添加组件即有左图的效果。top_menu_act.xml:
如果我想自定义查询条件,只需要调用TopMenu的setQueryParameter(String field)方法,将查询条件传入。例如,我想自定义员工编号和员工姓名作为查询条件,那么首先需要在activity的oncreate方法中实例化topMenu对象,
TopMenu topMenu = (TopMenu) findViewById(R.id.mTopMenu);
//之后调用setQueryParameter方法
topMenu.setQueryParameter("员工编号");
topMenu.setQueryParameter("员工姓名");
//最后调用update方法即可
topMenu.update();
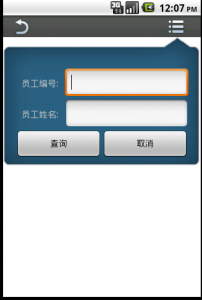
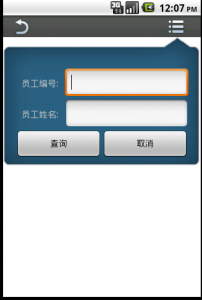
效果如下:
 接下来就是编写查询事件,
接下来就是编写查询事件,
//让topMenu监听查询按钮的click事件
topMenu.setQueryWindowClickListener(new QueryWindowClickListener(){
@Override
public void onClik() {
//调用getQueryValue方法去获取文本框中的值
String code = topMenu.getQueryValue("员工编号");
String name = topMenu.getQueryValue("员工姓名");
......
//接下来就是你通过获取到的值去过滤结果了,相信我也没必要写下去了吧。。。
}
});
同样的,topMenu左上方的后退按钮也可以设置监听事件,以响应其点击操作。
源代码:DreamerMoblie
个人网站:http://yeshanghai.ueuo.com/
也可通过googlecode的svn下载:http://andy-dreamer.googlecode.com/svn/trunk/DreamerMobile
分享到:












相关推荐
javascript top bar
<TopMenu position={position} className={className}> position (可选)为Postion类型,可以采用给定值:['static','relative','absolute','sticky','fixed'] className (可选)将其他className添加到TopMenu...
一款ios开发中经常用的分段按钮,非常好用,支持左右滑动
MIO C320VW 破解方法 MIO C320VW 破解方法 1.需要准备一张SD卡,将MioAutoRun-Beta6.zip中的文件解压到SD卡根目录 2.启动MIO C320VW,在功能选择界面热插入SD卡,然后屏幕会闪几下,紧接着重启 ...
Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift.zip,uitableview的动画顶部菜单/uicollectionview/uiscrollview用swift编写
btn topmenu right setOnClickListener new OnClickListener {
代码如下: #topmenu{position:absolute;top:100px;background:#4b4a4a;width:100%;margin:0 auto;clear:both;overflow:hidden;z-index:998;left:0} [removed] jQuery(document).ready(function() { var topmenu = ...
易语言生成ACCESS数据库源码,生成ACCESS数据库,填充组合框,置项目,刷新表,刷新字段,显示模板,生成___Add,生成___Modify,生成___Delete,生成___List,生成___Display,生成___LoginCheck,生成___TopMenu,生成___...
先看一下效果: http://www.keleyi.com/keleyi/phtml/fixedcenter.htm 关键代码是:#topmenu_keleyi_com{position:fixed;left:0px;right:0px;width:706px;margin-left:auto;margin-right:auto;} 附完整代码: 复制...
如何实现 Step 1 HTML 代码如下: ”topmenu”> <li><a>Home</a></li> <li><a>Tutorials</a> ”submenu1″> <li><a>Ch1</a></li> <li><a>Ch2</a> ”submenu11″> <li><a>Ch21</a> ”submenu11″> <li><a>Ch211</a> ...
摘要: jquery库给我们带来了很多方便的地方,使用jquery实现一个简单的下拉菜单已经是很简单了,但也有不同的实现方法。... <ul class=topmenu> <li><a>Home</a></li> <li><a>Tutorials <ul c
[removed] = function(){ var topMenus = getClass(‘li’,’topMenu’); for(var i=0;i < topMenus.length; i++) { alert(topMenus[i][removed]); } } function getClass(tagName,className) //...
//获取程序开始执行的时间”复制代码 代码如下:<!–<?... //获取程序开始执行的时间$GuideFid[$fid]=str_replace(“<a>>首页”,””,...$topMenu[$fupId]=’ck’;print <<这里是网页再在foot.htm修改如:复制
web2021 whthdbs9604.github.io/web2021/20201223_ani/index_aniveiw.html whthdbs9604.github.io/web2021/20210119-tabmenu/topmenu.html
以前一直以为菜单都是通过sitemap制作的,最近看到项目中的方法... <Menusvalue> ″value=””ImageUrl topMenu_stl.jpg”NavigateUrl=””> <TopMenuItemid=”101″value=”ApplyforShortTermLeaseofStateLand”Nav